Touch It (Gestaltung von Multitouch HMIs) – Teil 2
Mach Deine Touch-Interaktion natürlich
In der natürlichen Interaktion nutzen wir das Wissen, was jeder Mensch aus seiner natürlichen Umgebung mitbringt, wie zum Beispiel: das vorhandene physikalische Wissen aus der Alltagserfahrung usw. Bei der Gestaltung von (Multi) Touch-Interaktionen spielen wir mit diesem Wissen , weil natürliche Bedienung viel intuitiver ist.
Hier sind einige Empfehlungen, um Deine Touch-Interaktion natürlicher zu gestalten:
Bevorzuge die direkte Manipulation von Objekten
In der Realität erfasst der Nutzer die Gegenstände, um dieses zu bewegen, zu drehen oder anderweitig zu verändern. Niemand käme auf die Idee einen Gegenstand erst auszuwählen, um diesen dann mittels Buttons oder Menüs zu verändern. Aber genauso muss der Nutzer in vielen Software-Programmen arbeiten
Mit moderner Multitouch-Techniken kommt aber wieder etwas Natürlichkeit zurück, denn die natürliche Interaktion kann hier bei viele Aufgaben sehr gut eingesetzt werden. Der Nutzer kann virtuelle Informationen zur Seite durchstreichen (strike), wischen (swipe), drehen (rotate), anschnippen (flickr), usw. Mit diesem Repertoire an Gesten lassen sich bereits viele Dialoge realisieren, die sich deutlich natürlicher anfühlen.
Zeige reale Objekte an, falls möglich
Die Verwendung realer Objekte ist besser als die Darstellung von Buttons oder Menüs. Wenn möglich, sollten entsprechende virtuelle Bilder von realen Objekten angezeigt werden. Dies können beispielsweise Bilder, 3D-Objekte oder die digitale Darstellung von Objekten sein, die der Benutzer aus seiner realen Umgebung kennt.
Arbeite mit grafischen Darstellungen
Bilder sagen mehr als Worte, Bilder können aber auch vom Nutzer schneller verarbeitet werden. Du solltest daher immer prüfen, ob die entsprechenden Informationen auch grafisch dargestellt werden können. Aber bedenke: Inhalt geht vor, zeige nur das an, was der Nutzer benötigt.
Gib unmittelbares Feedback
Verwende das Prinzip der Verankerung, d.h. virtuelle Objekte oder Informationen, sollten am Finger kleben, wenn sie gezogen, gedreht oder gezoomt werden. Sie bewegen sich dann in dieselbe Richtung wie der Finger. Darüber hinaus ist eine schnelle und sofortige Reaktion auf die Anzeige bei der Verwendung von Gesten unerlässlich. Jede Verzögerung (verzögerte Reaktion oder Ruckeln) beeinträchtigt das Funktionieren der Multitouch-Geste. Aus diesem Grund sollten Sie zusätzlich zu der verwendeten Touch-Technik die grafische Darstellung und Übergangseffekte der Bildschirminhalte beachten, wie z.B.
- zweckmäßige Animationen
- Effekte von Trägheit und Beschleunigung
Mach den Touch-Bereich groß genug
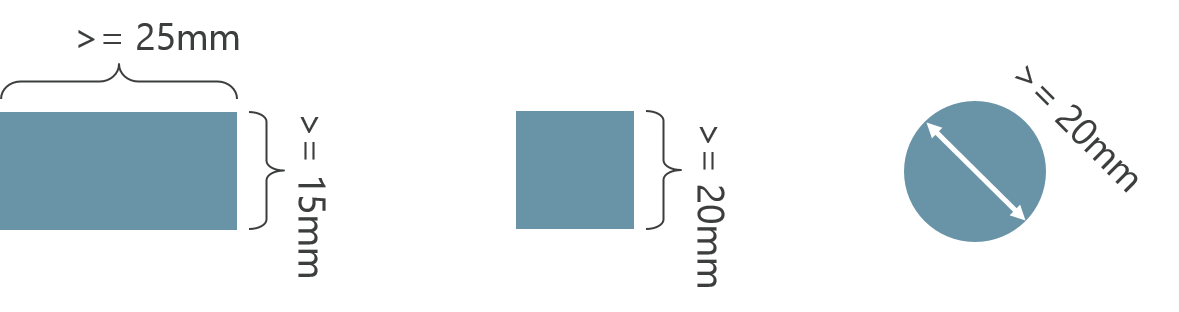
In Bezug auf die Mindestgröße für Touch-Elemente gibt es unterschiedliche Spezifikationen. Der VDI-Standard VDI / VDE 3850 empfiehlt beispielsweise die folgenden Mindestgrößen.
Andere Richtlinien, zum Beispiel von Apple oder Microsoft, empfehlen kleinere Mindestgrößen. Letztendlich hängt dies auch von der verwendeten Touch-Technologie und dem vorgesehenen Einsatzszenario ab. Beispielsweise können Listenelemente, die nur ausgewählt werden, kleiner gemacht werden, während Buttons, die sofort eine Funktion auslösen, vergrößert werden müssen.