Erstellen Sie mühelos dynamische Benutzeroberflächen

WebIQ, Ihr webbasiertes HMI/SCADA-System
WebIQ hat viele Features bereits eingebaut. Damit sind die Zeiten endgültig vorbei, in denen alles von Hand mit viel Code programmiert werden musste, und es dann später trotzdem nur unter Windows lief. Durch die Verwendung der modernen HTML5 Webtechnologie können Sie alles umsetzen, was auch auf jeder anderen Website möglich ist (und das ist ziemlich viel!) und zusätzlich SPS-Daten anzeigen und ihre Maschine über den Browser steuern.
Außerdem ist Webentwicklung im Vergleich zu anderen Programmiersprachen relativ leicht zu lernen und es lassen sich online sehr viele Informationen finden, falls Sie einmal nicht weiterkommen, wenn Sie doch einmal CSS oder JavaScripts selbst erstellen möchten.
Generell jedoch ist es eher selten erforderlich, überhaupt Code zu schreiben – einfach die HMI zusammenklicken und konfigurieren!
100% webbasiert
Mit WebIQ können Sie ganz einfach Ihre eigenen Widgets und Bibliotheken mit HTML5, CSS und JavaScript erstellen. Ihr HMI benötigt keine Browser-Plugins, sondern nur offene Webstandards. Ja, es funktioniert auch auf Smartphones und Tablets! Da WebIQ ein Legacy-freies System ist, haben wir schon immer Webtechnologien verwendet. Unser Engineering-Tool, WebIQ Designer, verwendet Webtechnologien.

Wenig Code
Mit WebIQ Designer können Sie per Drag-and-Drop ein HMI erstellen. Schließen Sie eine SPS an, gestalten Sie das HMI entsprechend Ihrer Unternehmens-CI und fertig. Erstellen Sie zusammengesetzte Widgets und verwenden Sie diese in Ihrem HMI erneut oder speichern Sie bestimmte Teile als Widget-Vorlagen, um sie erneut zu verwenden. Darüber hinaus können Teile eines HMI exportiert und importiert werden. Sie schreiben Ihren eigenen JavaScript- und CSS-Code und erstellen Ihre eigenen Widgets. Normalerweise ist das nicht nötig.
Vollständig responsiv
WebIQ-HMIs werden von Anfang an mit Responsive Design entwickelt, egal ob es sich um eine Anzeige direkt an der Maschine oder auf einem mobilen Gerät handelt. HMIs können sich problemlos an verschiedene Displays anpassen – selbst wenn Sie auf Ihrem Tablet vom Querformat ins Hochformat wechseln. Dies ist der Vorteil von Webtechnologien, die standardmäßig Responsive Design unterstützen.


Offene Platform
Obwohl wir benutzerdefinierte HMIs und Widgets anbieten, sind Sie für neue Funktionen oder benutzerdefinierte Widgets nicht von uns abhängig. Sie benötigen nur HTML, CSS und JavaScript, um ein WebIQ-Widget zu erstellen – und Sie können online zahlreiche Ressourcen finden, wenn Sie Hilfe beim Einstieg benötigen. Mit umfangreicher Online-Dokumentation und Informationen zur Webentwicklung haben Sie viel Freiheit. Integrieren Sie Open-Source-Bibliotheken und Frameworks, anstatt das Rad neu zu erfinden.
Kontinuierliche Weiterentwicklung
Durch die kontinuierliche Verbesserung mit mehreren Releases pro Jahr werden regelmäßig neue Features hinzugefügt und Fehler behoben. Eine kurze Time-to-Market wird durch den Einsatz agiler Prozesse in der Softwareentwicklung (Scrum) sichergestellt – so können wir schnell auf veränderte Anforderungen reagieren und neue Features in kurzer Zeit implementieren. Darüber hinaus ist Kundenfeedback erwünscht und oft werden Vorschläge und Feedback von Kunden schnell umgesetzt.


Edge-basiertes System
WebIQ ist nicht nur ein Edge-basiertes System, sondern kann auch direkt als Cloud-Daten-Hub verwendet werden. Dank des webbasierten Designs und der offenen Standards von WebIQ gibt es keine Einschränkungen hinsichtlich des Standorts der WebIQ Runtime, da Daten über Standardnetzwerktechnologien (TCP/IP, HTTP, HTTPS mit TLS) weitergeleitet werden können.
Drag & Drop Konfiguration anstelle von Programmierung
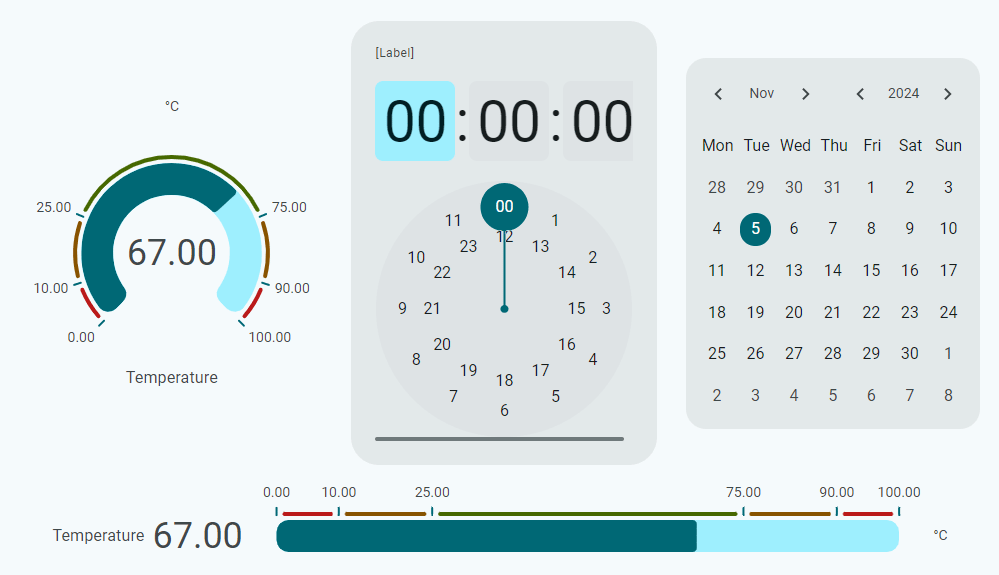
Mit seinen mehr als 50 eingebauten Widgets, die detailliert gestyled werden können und mit dunklen und hellen Styles geliefert werden, ist WebIQ direkt vom Start an zum Bau einer HMI perfekt vorbereitet.
Ganz gleich, ob Eingabe- oder Ausgabe-Widgets gefragt sind, ob Gauges oder Trend-Displays, Rezept-Widgets oder Buttons – WebIQ hat sie alle:
- Alarm Widgets
- Buttons und Schalter verschiedenster Arten
- Eingabefelder, Drop-Downs, Datums- und Zeit-Eingabefelder, Checkboxen, Slider
- Bild und Bildwechsel-Widgets
- Text- und Label-Widgets

Datenrecorder und Trend-Funktionen
WebIQ beinhaltet einen Datenrecorder, welcher die Daten in einer eingebauten SQLite-Datenbank speichert. Dadurch kann jede einzelne Datenbank (von denen beliebig viele angelegt werden können), bis zu 281 TB an Daten speichern – das reicht für eine Menge Daten. Zur Visualisierung aufgezeichneter Daten werden Trend-Widgets mitgeliefert, die eine Visualisierung der Daten ermöglichen – und zwar sowohl aktueller als auch historischer Daten.
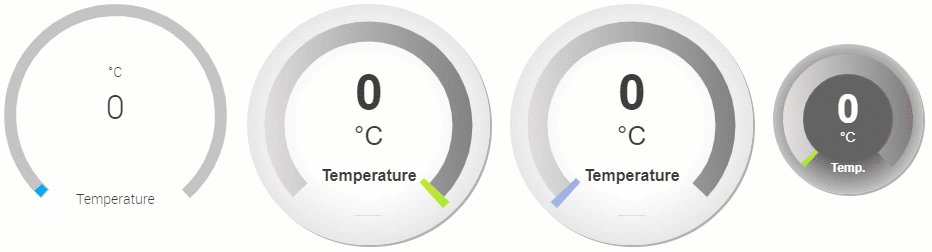
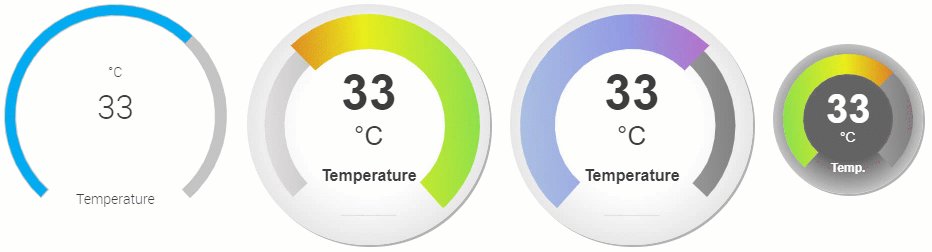
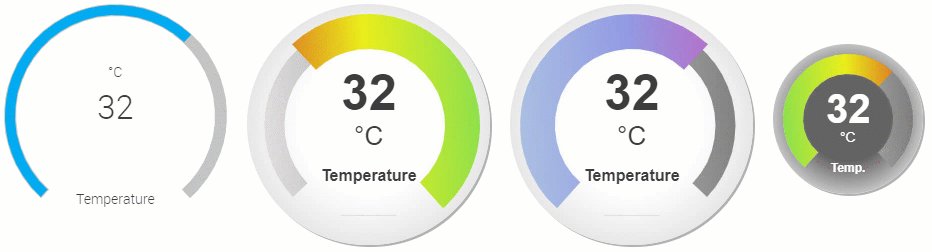
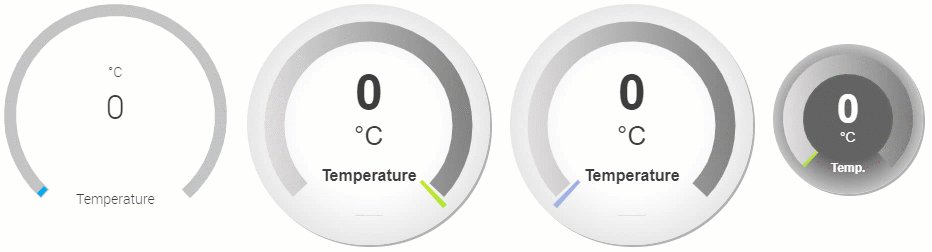
Widgets ohne Code stylen
Um diese Radial Gauge Widget Designs umzusetzen, muss keine einzige Zeile Code geschrieben werden. Das Widget ist nicht nur in WebIQ enthalten, es kann auch sehr einfach konfiguriert werden, indem die Einstellungen wie Schriftgröße und -stil, Position usw. für ultimative Flexibilität gesetzt werden. Und wenn Sie ein solch konfiguriertes Widget in einem anderen Projekt wiederverwenden möchten, können Sie es einfach exportieren und im anderen Projekt wieder importieren!

Auch großartig für Programmierer!
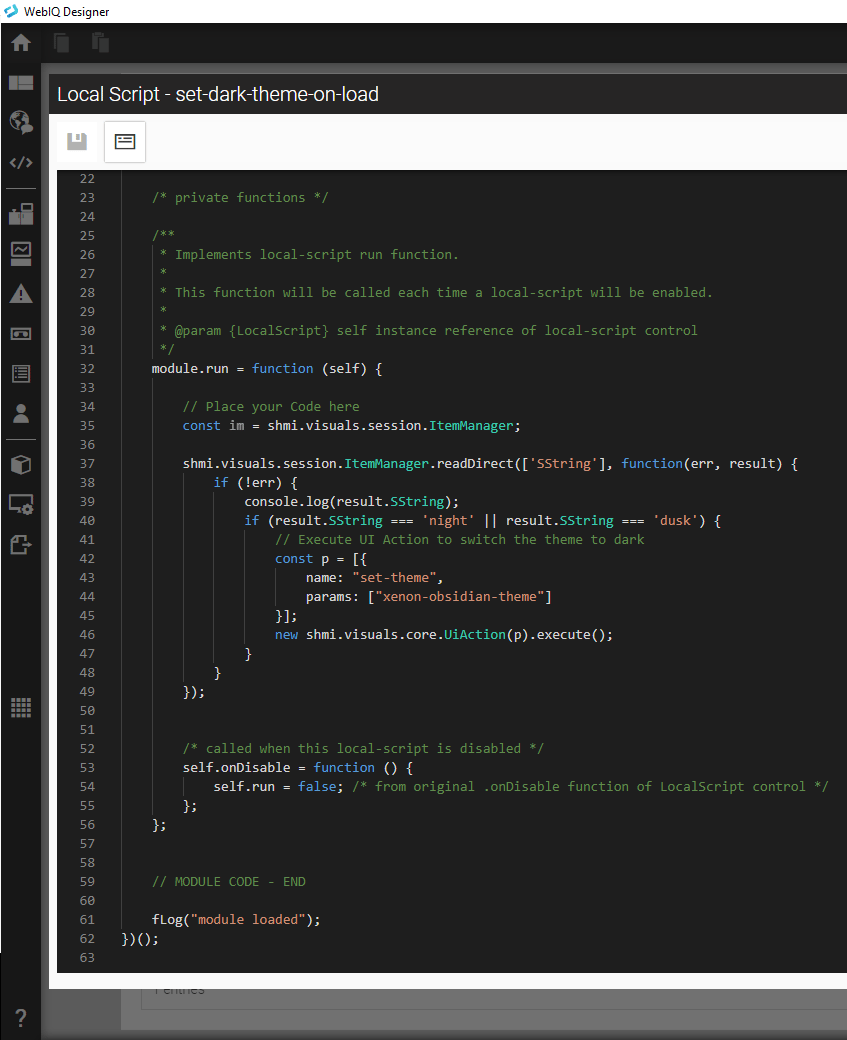
Obwohl WebIQ Designer entwickelt wurde, um es einfach zu machen, HMIs ohne Programmierkenntnisse zu erstellen und zu bearbeiten, ist die Programmierung ebenfalls möglich und erlaubt es, so ziemlich alles, was WebIQ bietet, zu nutzen – vom untersten Code-Level bis zur Darstellung.
Ganz gleich, ob Sie eigene CSS-Klassen erstellen möchten, um Widgets mit CSS zu stylen oder mit Standard-JavaScript eigene LocalScripts und UI-Actions erstellen möchten – all dies ist möglich.
Mit dem integrierten Code-Editor – welcher der gleiche ist, der von Microsoft’s Visual Studio Code verwendet wird – wird die Bearbeitung von CSS und JavaScript sehr effizient durch integrierte Syntaxprüfung und Auto-Complete – und natürlich den optionalen Dark-Mode!
Da WebIQ vom Grund auf mit offenen Webtechnologien entwickelt wurde, ist die Einbindung externer JavaScript- und CSS-Bibliotheken einfach und gut dokumentiert.

Eigene Widgets – sogenannte „Custom Widgets“ – nur mit HTML, JavaScript und CSS zu erstellen, ist ebenfalls eine Option, die viele unserer Kunden in Anspruch nehmen, bietet dies doch die Möglichkeit, sich vom Wettbewerb abzugrenzen.
Webtechnologie ist nicht nur einfach zu lernen – Webentwickler sind auch leichter auf dem Arbeitsmarkt zu finden als Spezialisten für Programmiersprachen, die üblicherweise für Legacy-HMIs verwendet werden.
Außerdem ist wahrscheinlich kaum eine Frage in Bezug auf Webtechnologie bisher online noch nicht beantwortet worden, daher ist es meistens recht einfach, Antworten auf Fragen zu HTML, CSS und JavaScript mit Google zu finden. Natürlich stehen wir ebenfalls für Support auf Anfrage zu Verfügung!
Responsive Design mit Leichtigkeit erstellt
Für die meisten Unternehmen ist sicherlich der Hauptgrund für den Wechsel von einer Legacy-HMI zu einer Web HMI das Responsive Design und die Netzwerkfähigkeit – dass die HMI auf verschiedensten Geräten (Smartphone, Tablet, verschiedene Maschinen-Display) und von überall auf der Welt erreichbar ist
Durch die in WebIQ eingebauten Responsive-Layout-Funktionen kann sich die HMI leicht an unterschiedliche Bildschirmauflösungen anpassen – und das alles auf der Basis modernster Webtechnologie-Funktionen wie Flex-Layout und Wrapping:
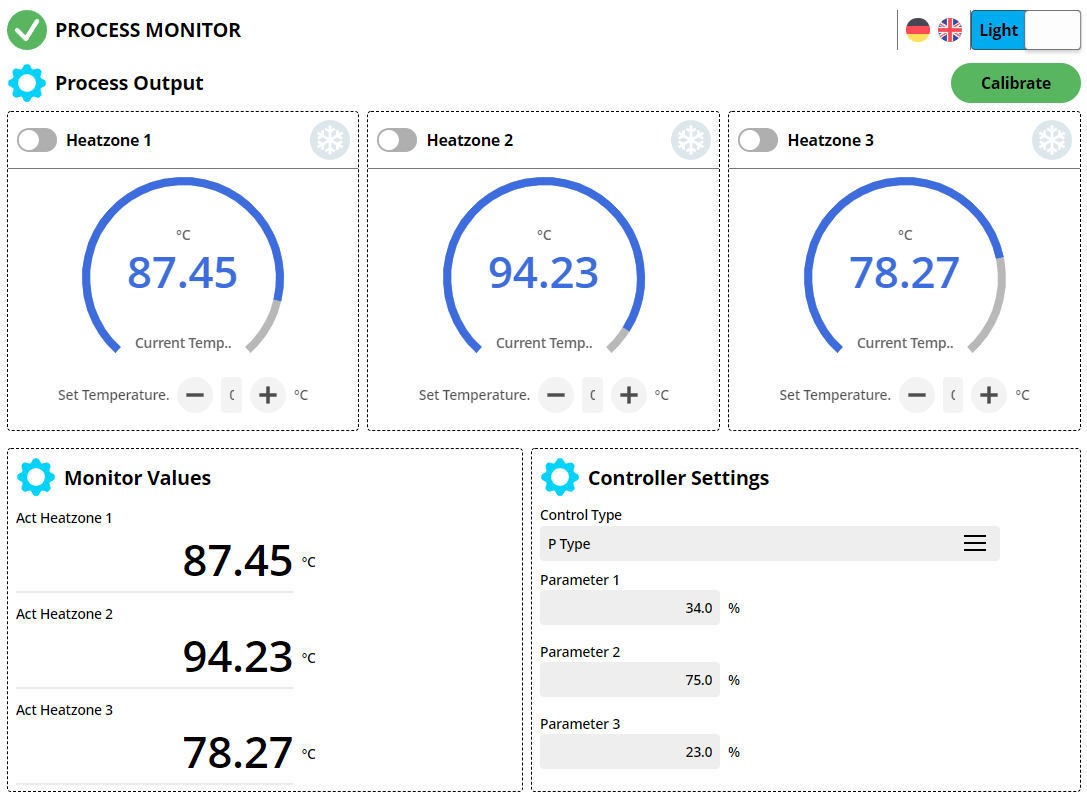
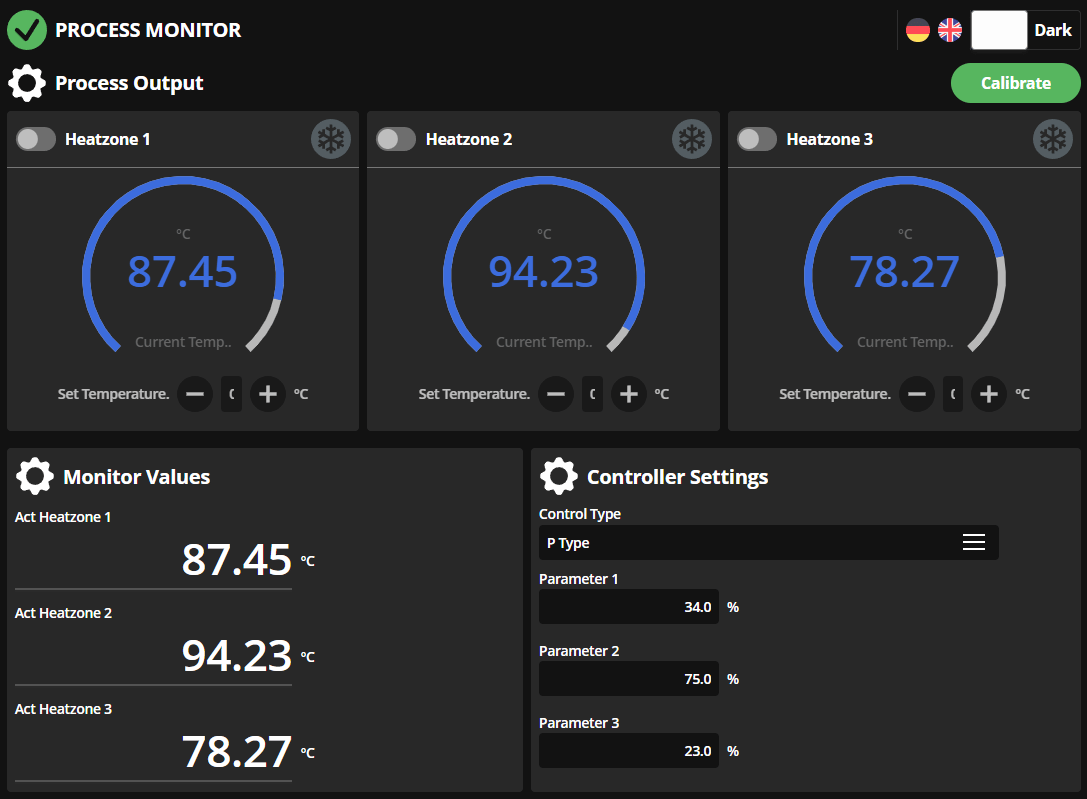
Unterstützung für Theming
Da WebIQ vollständig auf offenen Webtechnologien basiert, ist das benutzerspezifische Styling von Widgets nicht nur über das im WebIQ Designer eingebaute Instanz-Styling (IQ-Styling) – es ist außerdem möglich, eigenen CSS-Code zu schreiben, der die WebIQ-Widgets wie gewünscht aussehen lässt.
Damit ist es zum Beispiel auch möglich, unterschiedliche Themes für die gleiche HMI.
Hier ist eine weitere HMI, die zeigt, wie einfach man das Styling für theme-artige Effekte ändern kann:


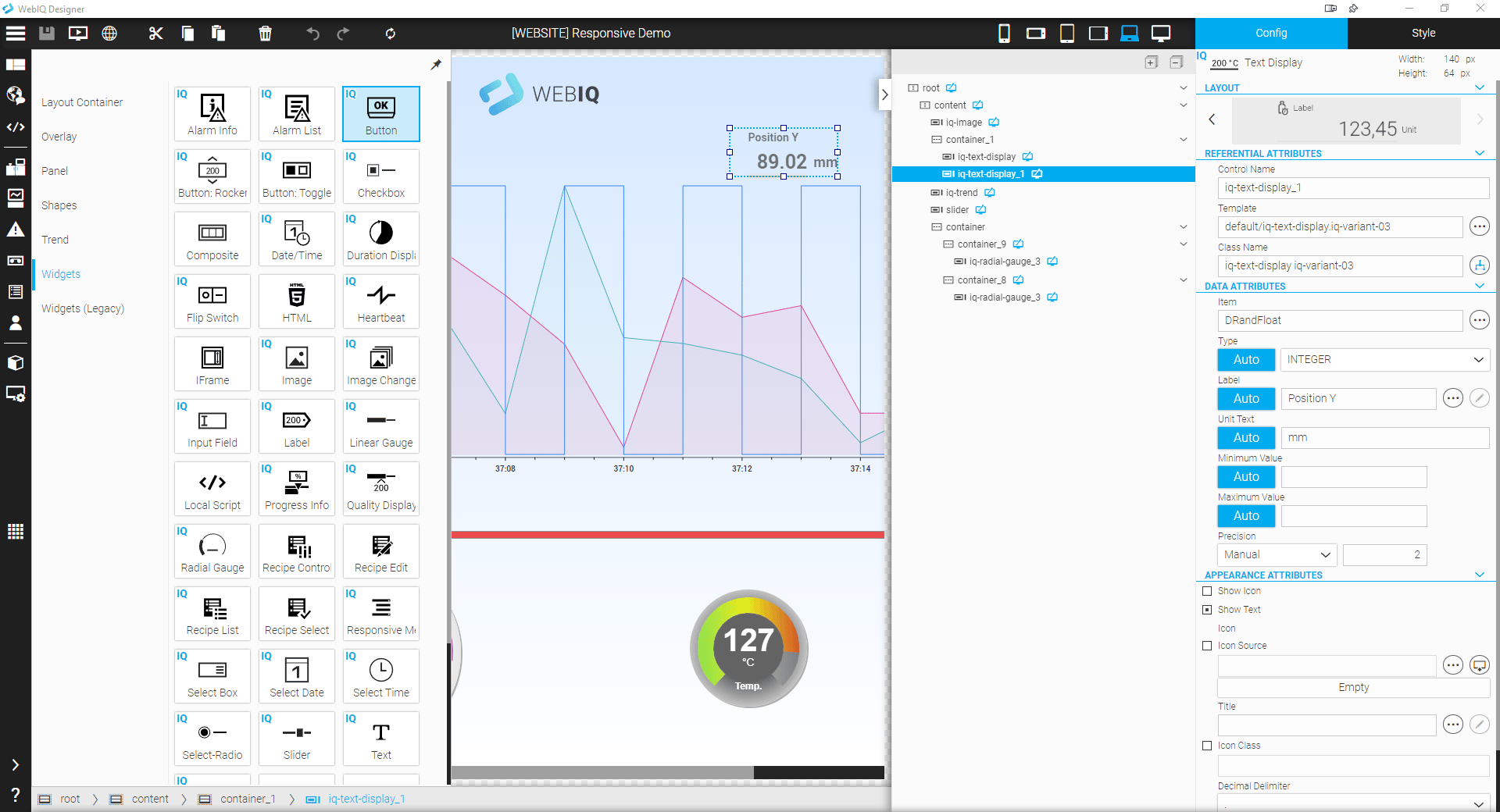
WebIQ Designer: WYSIWYG Editor
Web HMIs lassen sich durch den im WebIQ Designer integrierten WYSIWYG-Editor („What You See Is What You Get“) einfach erstellen, da Sie direkt sehen, wie ihre HMI aussehen wird.
Instant-Vorschau für mobile Geräte
Sobald Sie etwas im WebIQ Designer an Ihrer HMI verändern, können Sie dies direkt in einem beliebigen Browser oder direkt auf dem Smartphone oder Tablet im Netzwerk ansehen – es ist nicht erforderlich, dafür etwas besonderes zu tun. Öffnen Sie einfach die Vorschau-Adresse im Browser auf Ihrem Smartphone und Sie sehen direkt die HMI wie Sie im WebIQ Designer gerade konfiguriert ist. Wenn Sie nun etwas ändern – wie z.B. ein Widget hinzuzufügen – reicht es aus, die Seite im Browser auf dem Smartphone neu zu laden, um die Änderungen direkt zu sehen! Das macht das Testen der HMI für Mobilgeräte wirklich einfach!
Das folgende Bild zeigt den Layout Manager des WebIQ Designer mit geöffneter Widget-Liste und Hierarchie. Normalerweise sieht man natürlich mehr von der HMI als in diesem Screenshot.

Material Design Widgets
Über 60 Widgets wurden vollständig überarbeitet und in einem neuen Paket namens „MD Widgets“ (kurz für Material Design Widgets) zusammengefasst, das von Googles Material Design-Prinzipien inspiriert ist, wie man sie von Android kennt. Die bisherigen „IQ Widgets“ sind weiterhin als Legacy-Option verfügbar. Beim Öffnen eines HMI-Projekts, das mit einer Version vor 2.16 erstellt wurde, wirst du aufgefordert, entweder die IQ Widgets weiterhin zu verwenden oder auf die neuen MD Widgets umzusteigen.

Während die Legacy-IQ-Widgets weiterhin Fehlerbehebungen erhalten, sind alle neuen Funktionen und Verbesserungen ausschließlich für die MD Widgets verfügbar. Zum Beispiel unterstützt das aktualisierte MD Popup Widget jetzt das gleichzeitige Offenhalten mehrerer Popups – etwas, das mit der älteren IQ-Version nicht möglich war.
Upgrade auf MD Widgets
Wenn du dich entscheidest, ein HMI-Projekt (erstellt vor Version 2.16) auf MD Widgets umzustellen, beachte bitte folgende Punkte:
- Die meisten Widgets erhalten automatisch neue Funktionen und ein modernes Erscheinungsbild.
- Einige Widgets erfordern manuelle Anpassungen, insbesondere da sie für eine bessere Nutzbarkeit auf mobilen Geräten optimiert wurden – dies kann größere Größen oder Schaltflächen umfassen.
- Einige wenige Widgets müssen möglicherweise entfernt und erneut zum HMI hinzugefügt sowie neu konfiguriert werden.
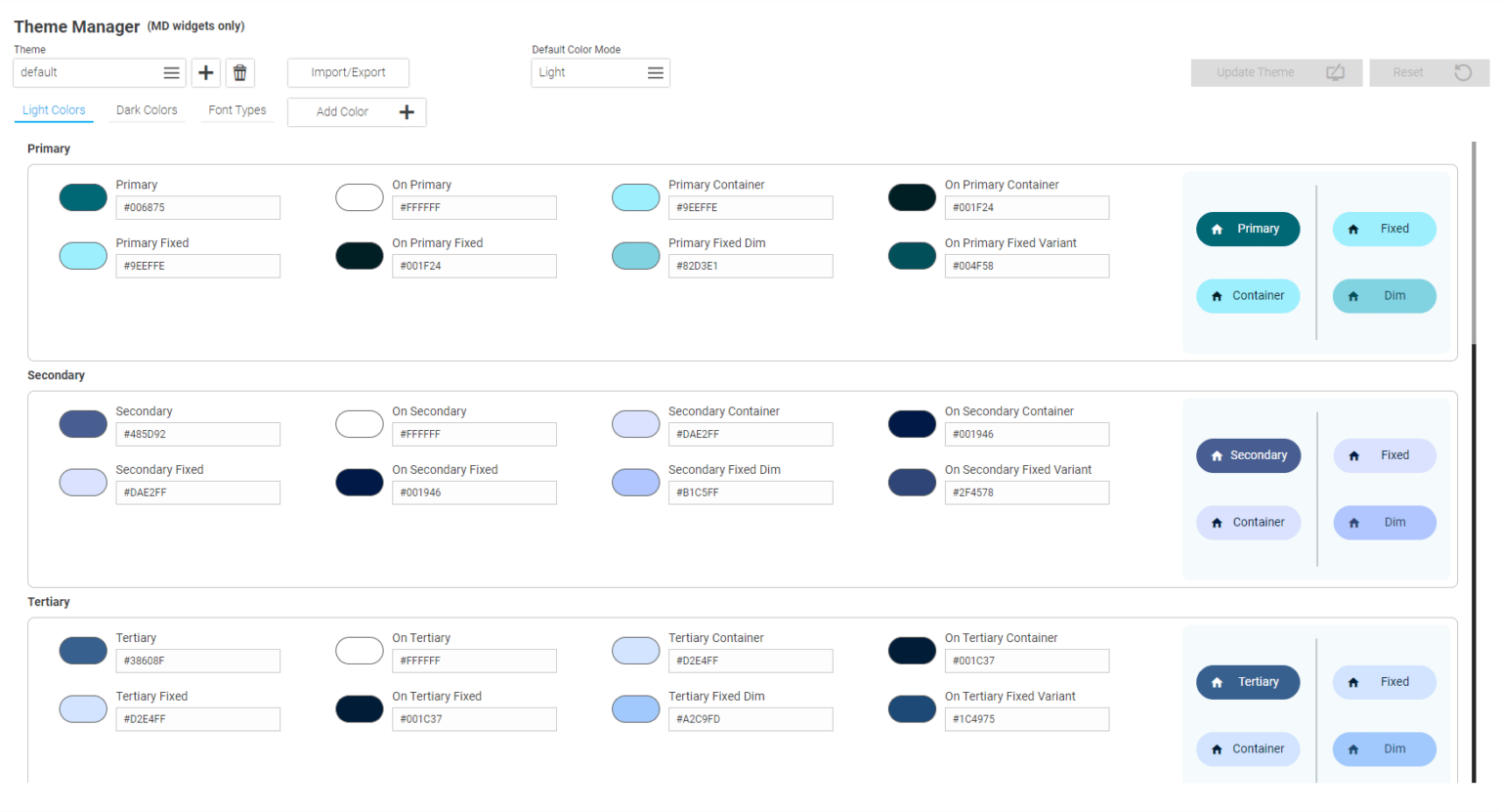
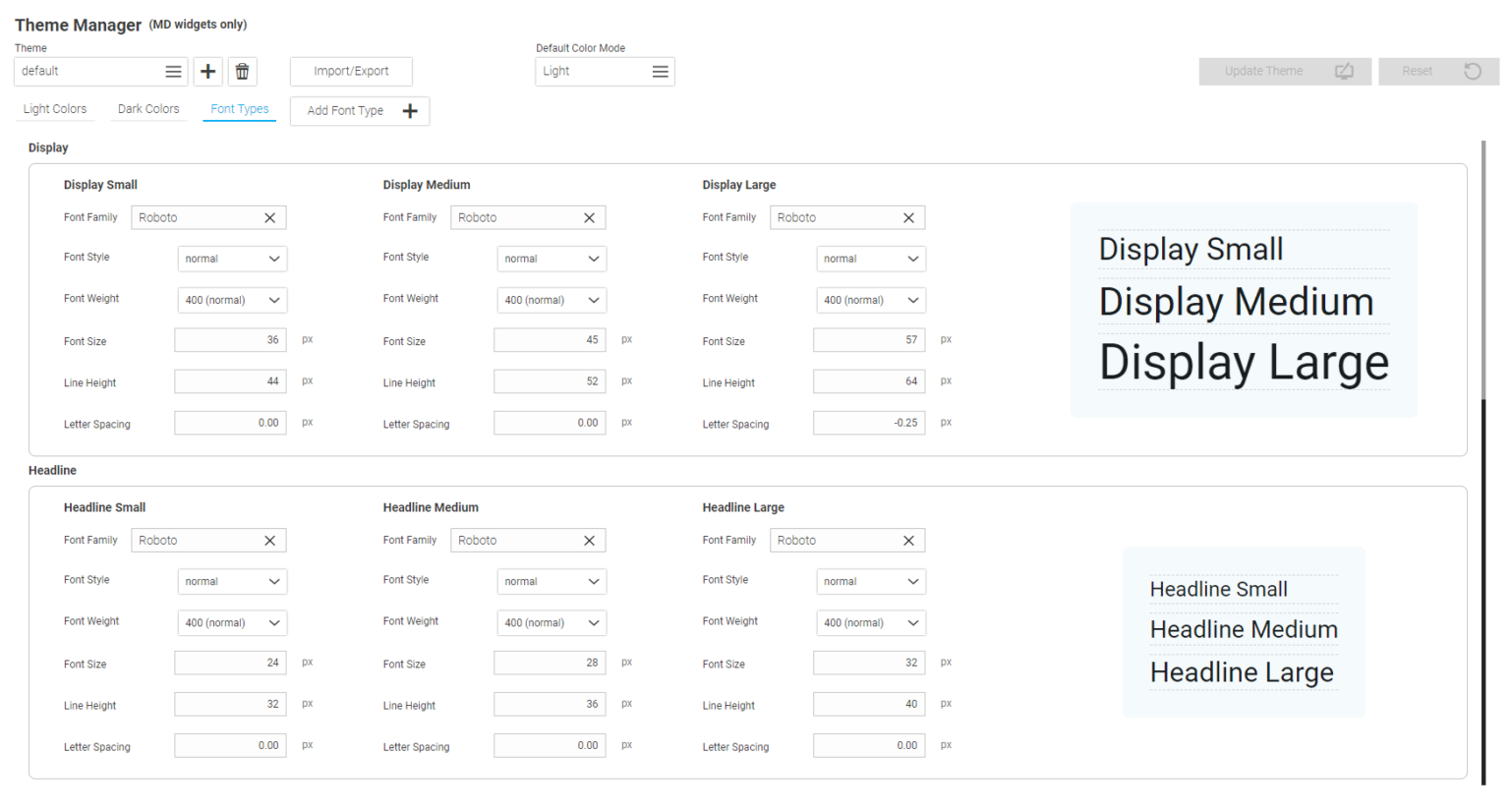
Theme Manager
MD Widgets unterstützen jetzt umfangreiche Anpassungen über die bekannten IQ-Styling-Optionen im Reiter **„Style“**. Im Vergleich zu IQ Widgets stehen deutlich mehr Styling-Optionen zur Verfügung. Das Styling basiert nun auf **CSS-Variablen**, die vollständig über den neuen **Theme Manager** angepasst werden können. Damit sind globale Änderungen – wie z. B. das Einfärben aller Schaltflächen in Blau – einfach möglich, während individuelle Anpassungen weiterhin erlaubt sind. Es ist kein CSS-Coding erforderlich, um dein HMI an das Corporate Design anzupassen.


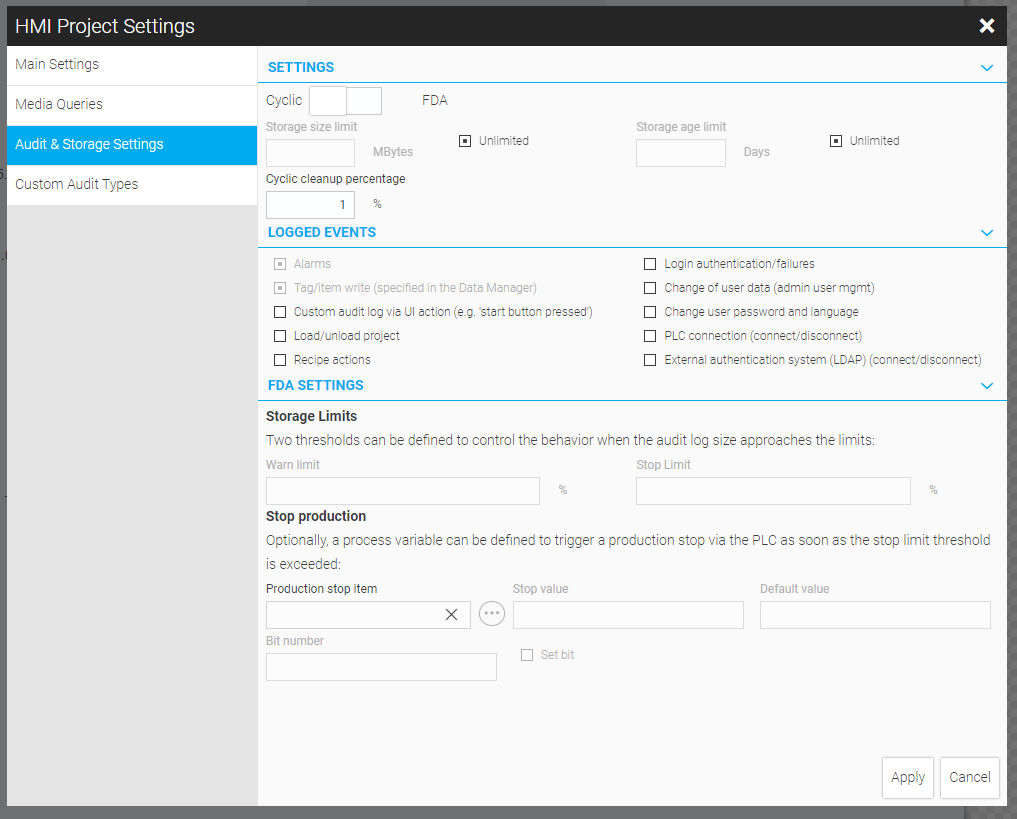
Audit Trail
WebIQ 2.16 führt eine integrierte Audit-Trail-Funktion ein, die den Anforderungen der FDA CFR21 Part 11 entspricht. Diese Funktion kann vom Benutzer konfiguriert werden und stellt sicher, dass alle protokollierten Ereignisse sicher verschlüsselt werden, um Manipulationen zu verhindern. Folgende Ereignisse können protokolliert werden (je nach Konfiguration):
- Alarme (standardmäßig protokolliert)
- Item-Schreibvorgänge (konfigurierbar pro Item im Process Data Manager)
- Benutzerdefinierte UI-Aktionen (z. Button gedrückt)
- Projekt-Ladevorgänge/-Entladungen
- Rezeptoperationen
- Anmeldeversuche und -fehler
- Änderungen an Benutzerdaten, Passwörtern und Spracheinstellungen
- IO-Handler-Verbindungen (z. PLC-Verbindung/Trennung)
- Windows Active Directory-Verbindungen (falls aktiviert)

Es gibt noch so viel mehr…
Wir könnten hier noch viel mehr von dem präsentieren, was WebIQ alles beinhaltet. Aber es gibt einen viel besseren Weg für Sie: warum testen Sie nicht einfach WebIQ einmal selbst? Es ist kostenlos, Sie verpflichten sich zu nichts und können WebIQ ohne Beschränkungen 30 Tage lang testen. Und falls das nicht ausreicht, schreiben Sie uns einfach eine Nachricht und wir senden Ihnen gerne einen neuen 30-Tage-Lizenzschlüssel kostenlos zu.
Melden Sie sich an und erleben Sie WebIQ noch heute!

Plattformen
WebIQ ist nicht nur ein Edge-basiertes System, sondern kann auch direkt als Cloud-Daten-Hub verwendet werden. Dank des webbasierten Designs und der offenen Standards von WebIQ gibt es keine Einschränkungen hinsichtlich des Standorts der WebIQ Runtime, da Daten über Standardnetzwerktechnologien (TCP/IP, HTTP, HTTPS mit TLS) weitergeleitet werden können.
 |
 |
 |
 |
 |
|
| Windows (x86/x64) | Linux (x86/x64) | Raspberry Pi* | Docker | Linux (ARM)** | |
| 32bit | |||||
| 64bit | |||||
| WebIQ Runtime | |||||
| WebIQ Designer |
** Da ARM nur eine Prozessorarchitektur darstellt, kann dies nicht offiziell auf allen System unterstützt werden und hängt von einer Reihe von Faktoren ab. Sie können einfach mit den Raspberry-Pi-Versionen testen. Falls diese auf ihrem System nicht lauffähig sind, kontaktieren Sie uns gerne für Unterstützung.
Schauen Sie sich diese WebIQ-Demoanwendungen an
Wir haben mehrere mit WebIQ erstellte Web-HMIs direkt im Internet verfügbar gemacht, die von der leistungsstarken WebIQ Runtime bereitgestellt werden. Nach der Anmeldung sind noch mehr Online-Demos verfügbar.
Unsere Lizenzierungsoptionen
WebIQ bietet zwei Arten von Lizenzen an: Lizenzen für das Laufzeitsystem (WebIQ Runtime) und Lizenzen für das Entwicklungssystem (WebIQ Designer), die unterschiedlich lizenziert sind.

WebIQ Designer Testversion
30 Tage kostenlos testen
Lizenzmodell: Hardware-gebundene
Widgets inbegriffen: 50+
Datenquellen: Unbegrenzt
Tags: Unbegrenzt
Client-Verbindungen: Unbegrenzt
Lizenzablauf: 30 Tage

WebIQ Designer
1 Jahr Abonnement
Lizenzmodell: Floating-Lizenz
Widgets inbegriffen: 50+
Datenquellen: Unbegrenzt
Tags: Unbegrenzt
Client-Verbindungen: Unbegrenzt
Lizenzablauf: bis zur Kündigung

WebIQ Runtime
Einmalgebühr
Lizenzmodell: Hardware-gebundene
Widgets inbegriffen: 50+
Datenquellen: abhängig von Lizenz
Tags: abhängig von Lizenz
Client-Verbindungen: abhängig von Lizenz
Lizenzablauf: nie